개발환경 : MAC

오늘 방문하는 거의 모든 웹 사이트는 HTTPS로 보호됩니다. 아직 네 것이 아니라면, 그래야 한다. HTTPS로 서버를 보호한다는 것은 HTTPS로 보호되지 않는 서버에서 이 서버로 요청을 보낼 수 없다는 것을 의미하기도 합니다. 이는 로컬 개발 환경을 사용하는 개발자들에게 문제가 된다. 왜냐하면 이들은 모두 http://localhost 즉시 사용하기 때문이다.
제가 참여한 스타트업에서는 보안을 강화하기 위한 조치의 일환으로 AWS Elastic Load Balancer 끝점을 HTTPS로 보호하기로 결정했습니다. 현지 개발 환경에서 서버에 대한 요청이 거부되기 시작하는 상황에 직면했습니다.
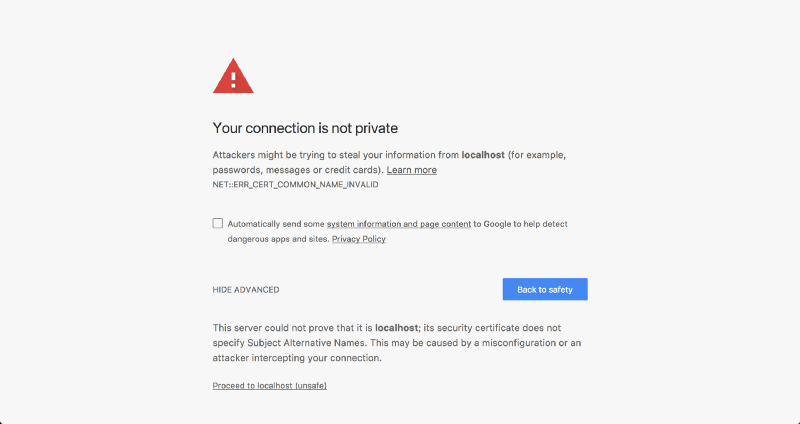
나중에 구글에서 빠르게 검색해보니 localhost에서 HTTPS를 구현하는 방법에 대한 자세한 지침이 포함된 이런 기사, 이 기사 또는 이 기사를 발견했습니다. 이 지시들 중 어느 것도 내가 종교적으로 그것들을 따르고 난 후에도 효과가 없는 것 같았다. 크롬은 항상 나에게 NET:ERR_CERT_COMMON_NAME_INVALID 오류를 던졌다.

👉 문제
내가 발견한 모든 상세한 지시는 그것들이 쓰여진 시간 동안 정확했다. 더 이상은 안돼요.
구글링을 많이 한 후, 나는 내 지역 인증서가 거부된 이유가 크롬이 인증서에서 commonName 매칭 지원을 중단했기 때문이라는 것을 발견했다2017년 1월부터 AltName.
👉 해결책
OpenSSL을 사용하여 모든 인증서를 생성합니다.
1단계: 루트 SSL 인증서
첫 번째 단계는 SSL(Root Secure Sockets Layer) 인증서를 생성하는 것입니다. 그런 다음 이 루트 인증서를 사용하여 개별 도메인에 대해 생성할 수 있는 인증서 수에 서명할 수 있습니다. SSL 에코시스템에 익숙하지 않은 경우 DNSimple의 이 문서에서 루트 SSL 인증서를 소개하는 데 도움이 됩니다.
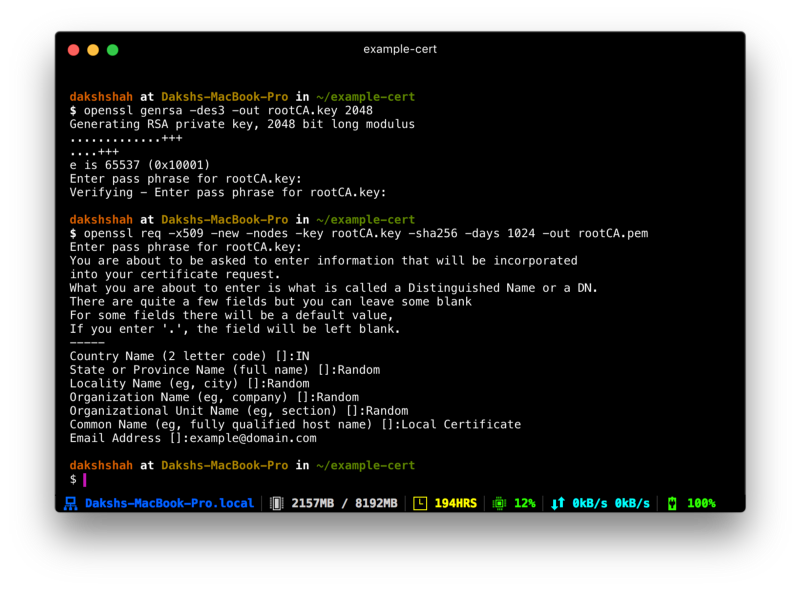
RSA-2048 키를 생성하여 rootCA.key 파일에 저장합니다. 이 파일은 루트 SSL 인증서를 생성하는 키로 사용됩니다. 이 특정 키를 사용하여 인증서를 생성할 때마다 입력해야 하는 암호 구문을 입력하라는 메시지가 표시됩니다.
openssl genrsa -des3 -out rootCA.key 2048
생성한 키를 사용하여 새 루트 SSL 인증서를 생성할 수 있습니다. 이름이 root인 파일에 rootCA.pem 이 인증서의 유효 기간은 1,024일입니다. 원하는 날짜로 자유롭게 변경하십시오. 다른 선택적 정보도 입력하라는 메시지가 표시됩니다.
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem

2단계: 루트 SSL 인증서 신뢰
새로 만든 루트 SSL 인증서를 사용하여 도메인 인증서 발급을 시작하기 전에 한 단계 더 수행해야 합니다. Mac에서 발급한 모든 개별 인증서도 신뢰할 수 있도록 루트 인증서를 신뢰하도록 해야 합니다.
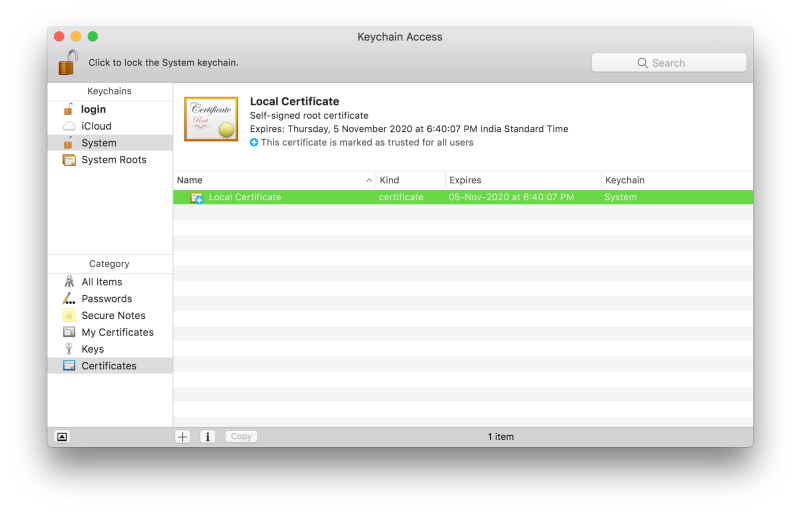
Mac에서 키 체인 액세스를 열고 시스템 키 체인의 인증서 범주로 이동합니다. 도착하면 File > Import Items를 사용하여 rootCA.pem을 가져옵니다. 가져온 인증서를 두 번 누르고 "이 인증서를 사용할 때" 드롭다운을 신뢰 섹션에서 항상 신뢰로 변경합니다.
지금까지 지침을 올바르게 따른 경우 인증서는 Keychain Access 내부에 이와 유사하게 표시되어야 합니다.

2단계: 도메인 SSL 인증서
이제 루트 SSL 인증서를 사용하여 localhost에 위치한 로컬 개발 환경에 대한 인증서를 발급할 수 있습니다.
새 OpenSSL 구성 파일 server.csr.cnf를 생성하여 인증서를 만들 때 명령줄에 이러한 설정을 입력하는 대신 가져올 수 있습니다
[req]
default_bits = 2048
prompt = no
default_md = sha256
distinguished_name = dn
[dn]
C=US
ST=RandomState
L=RandomCity
O=RandomOrganization
OU=RandomOrganizationUnit
emailAddress=hello@example.com
CN = localhostX509 v3 인증서를 생성하려면 v3.ext 파일을 생성하십시오. subjectAltName 여기서 지정하는 방법에 주목하십시오
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
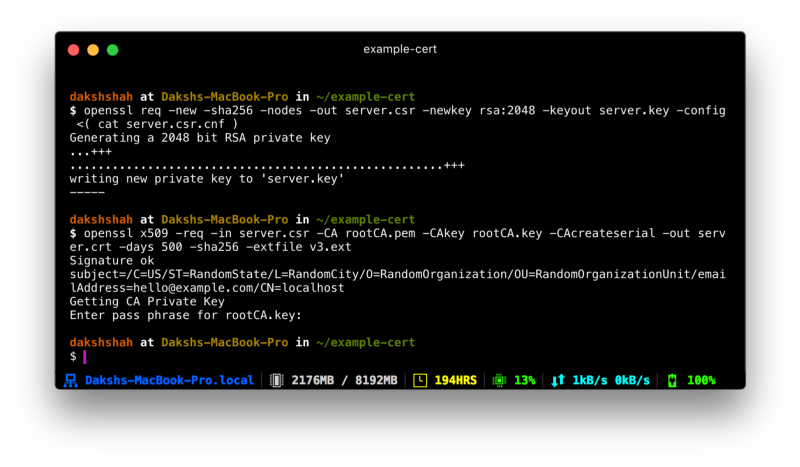
DNS.1 = localhostserver.csr.cnf에 저장된 구성 설정을 사용하여 localhost에 대한 인증서 키를 생성합니다. 이 server.key에 저장됩니다.열쇠.
openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config <( cat server.csr.cnf )인증서 서명 요청은 이전에 로컬 호스트에 대한 도메인 인증서를 만들기 위해 만든 루트 SSL 인증서를 통해 발급됩니다. 출력은 server.crt라는 인증서 파일입니다.
openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 500 -sha256 -extfile v3.ext
새 SSL 인증서 사용
이제 HTTPS로 로컬 호스트를 보호할 준비가 되었습니다. 서버를 이동합니다.키 및 server.crt 파일을 서버의 액세스 가능한 위치에 저장하고 서버를 시작할 때 포함합니다.
Node.js로 작성된 Express 앱에서는 다음과 같이 수행할 수 있습니다. 로컬 환경에서만 이 작업을 수행해야 합니다. 프로덕션에서 이 기능을 사용하지 마십시오.
How to get HTTPS working on your local development environment in 5 minutes
Almost any website you visit today is protected by HTTPS. If yours isn’t yet, it should be [https://developers.google.com/web/fundamentals/security/encrypt-in-transit/why-https] . Securing your server with HTTPS also means that you can’t send requests
www.freecodecamp.org
'기타 > 네트워크' 카테고리의 다른 글
| [네트워크] 소개 (1) (0) | 2022.02.25 |
|---|

댓글