728x90
이 코드를 동적 URL로 변경해 보자
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function (request, response) {
var _url = request.url;
var queryDate = url.parse(_url, true).query;
// console.log(queryDate.id);
if (_url == '/') {
_url = '/index.html';
}
if (_url == '/favicon.ico') {
return response.writeHead(404);
}
response.writeHead(200);
response.end(queryDate.id);
});
app.listen(3000);var Template = `html 소스` 통해서 html 소스를 가져오자
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - HTML</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>HTML</h2>
<p><a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 speicification">Hypertext Markup Language (HTML)</a> is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
<img src="coding.jpg" width="100%">
</p><p style="margin-top:45px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
</p>
</body>
</html>
`;
Title 변경
<title>WEB1 - HTML</title>
<h2>HTML</h2>
var title = queryDate.id
var template = `
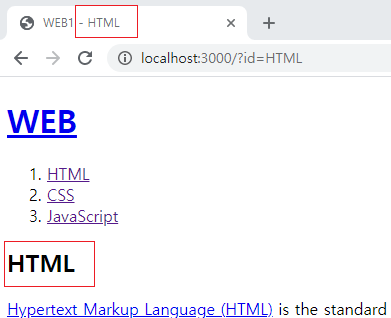
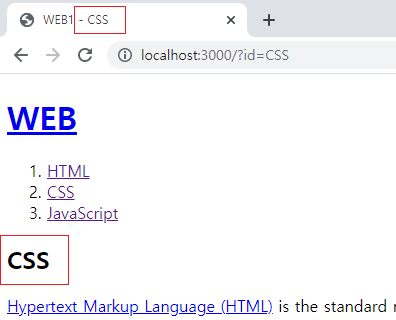
<title>WEB1 - ${title}</title>
<h2>${title}</h2>
`;URL /?id=[변경부분]
변경될 때 마다 title 변경 될 것을 볼 수 있다.
동적 URL 적용 실습


링크 URL 변경
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>동적 URL 변경
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
전체 코드
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function (request, response) {
var _url = request.url;
var queryDate = url.parse(_url, true).query;
var title = queryDate.id
// console.log(queryDate.id);
if (_url == '/') {
_url = '/index.html';
}
if (_url == '/favicon.ico') {
return response.writeHead(404);
}
response.writeHead(200);
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p><a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 speicification">Hypertext Markup Language (HTML)</a> is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
<img src="coding.jpg" width="100%">
</p><p style="margin-top:45px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
</p>
</body>
</html>
`;
response.end(template);
});
app.listen(3000);
'Node' 카테고리의 다른 글
| [Node] 쿼리 String 이용한 페이지 (0) | 2021.04.24 |
|---|---|
| [Node] 파일 읽기 기능 (0) | 2021.04.24 |
| [Node] URL의 이해 (0) | 2021.04.21 |
| [Node] Data Type (0) | 2021.04.21 |
| [Node] 웹서버 만들기 (0) | 2021.04.20 |




댓글