728x90

var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function (request, response) {
var _url = request.url;
var queryData = url.parse(_url, true).query;
var title = queryData.id
if (_url == '/') {
title = 'Welcome';
}
if (_url == '/favicon.ico') {
return response.writeHead(404);
}
response.writeHead(200);
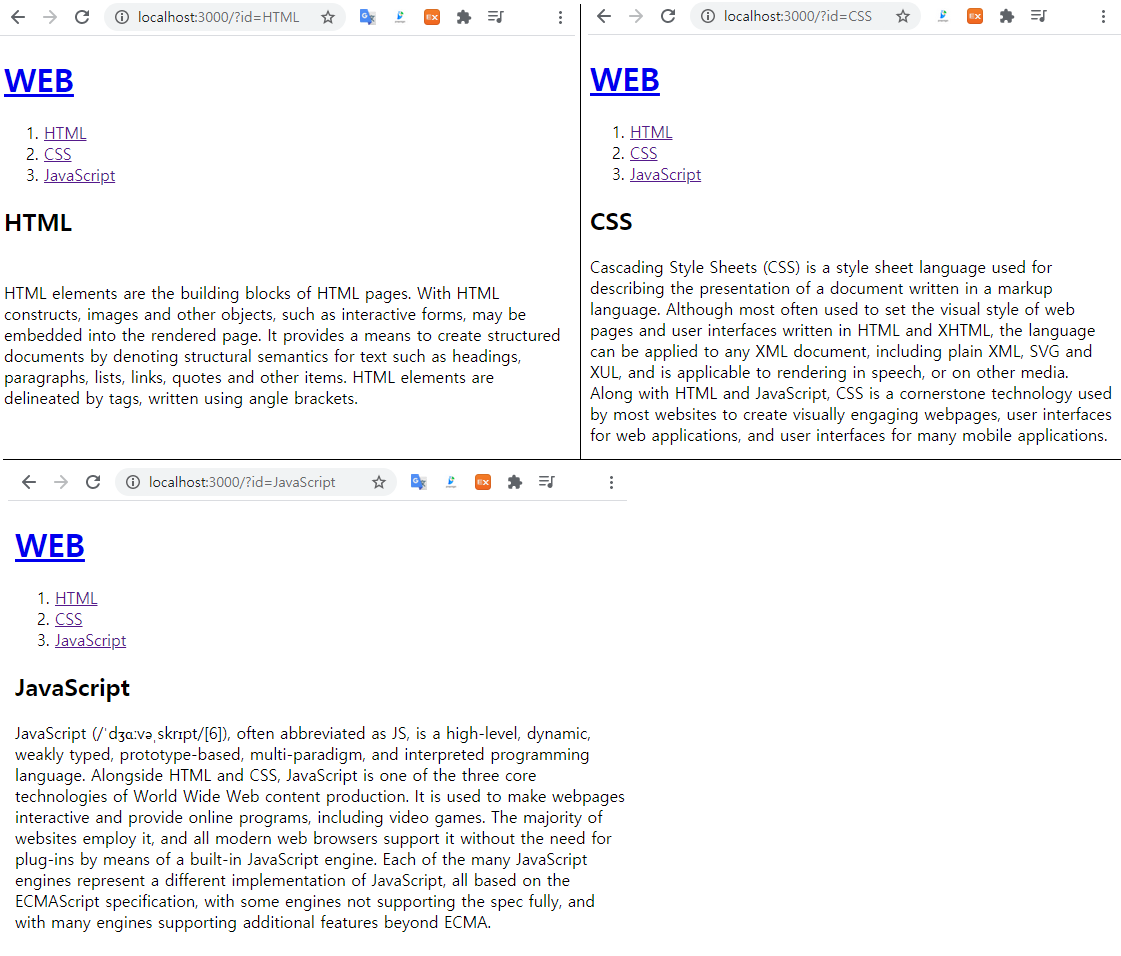
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.end(template);
});
});
app.listen(3000);
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description)
<p>${description}</p> 위치에
data 폴더에 위치한 파일들을 불러서 읽을 수 있게 되었다.

'Node' 카테고리의 다른 글
| [Node] 배열 / 반복문 (0) | 2021.04.26 |
|---|---|
| [Node] Boolean/ 비교 연산자 / 조건문 (0) | 2021.04.25 |
| [Node] 파일 읽기 기능 (0) | 2021.04.24 |
| [Node] 동적 URL (0) | 2021.04.22 |
| [Node] URL의 이해 (0) | 2021.04.21 |




댓글