1. VScode 설치
- Visual Studio Code(VS code)는 MS사의 오픈소스 기반의 크로스 플랫폼이다.
- 다양한 개발언어를 지원하고, extension을 통해 쉽게 설치, 삭제가 가능하다.
- 아래 주소에 가서 다운 받는다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. VScode 설치 및 실행
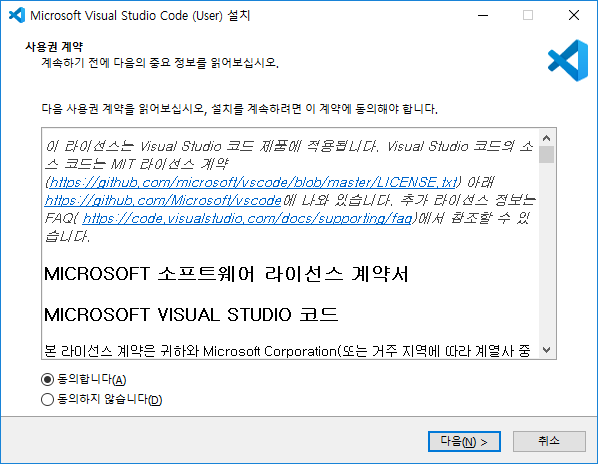
1) 설치

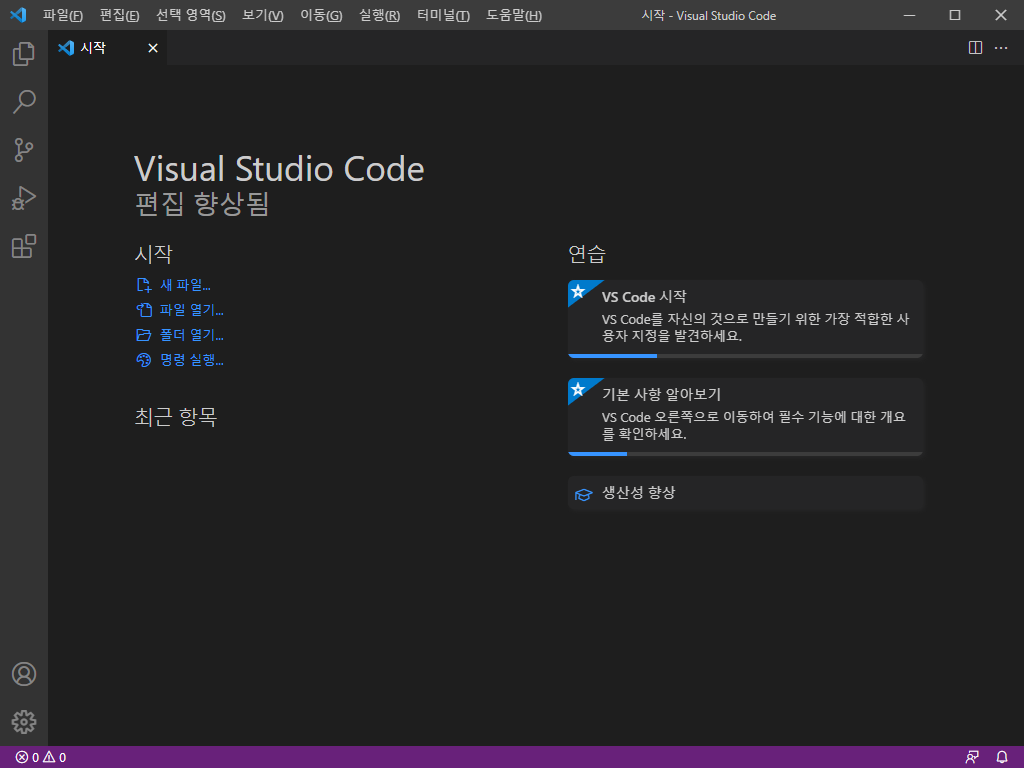
2) 실행
-설치 후 실행하면 이런 화면으로 뜬다.

2. 확장 플러그인
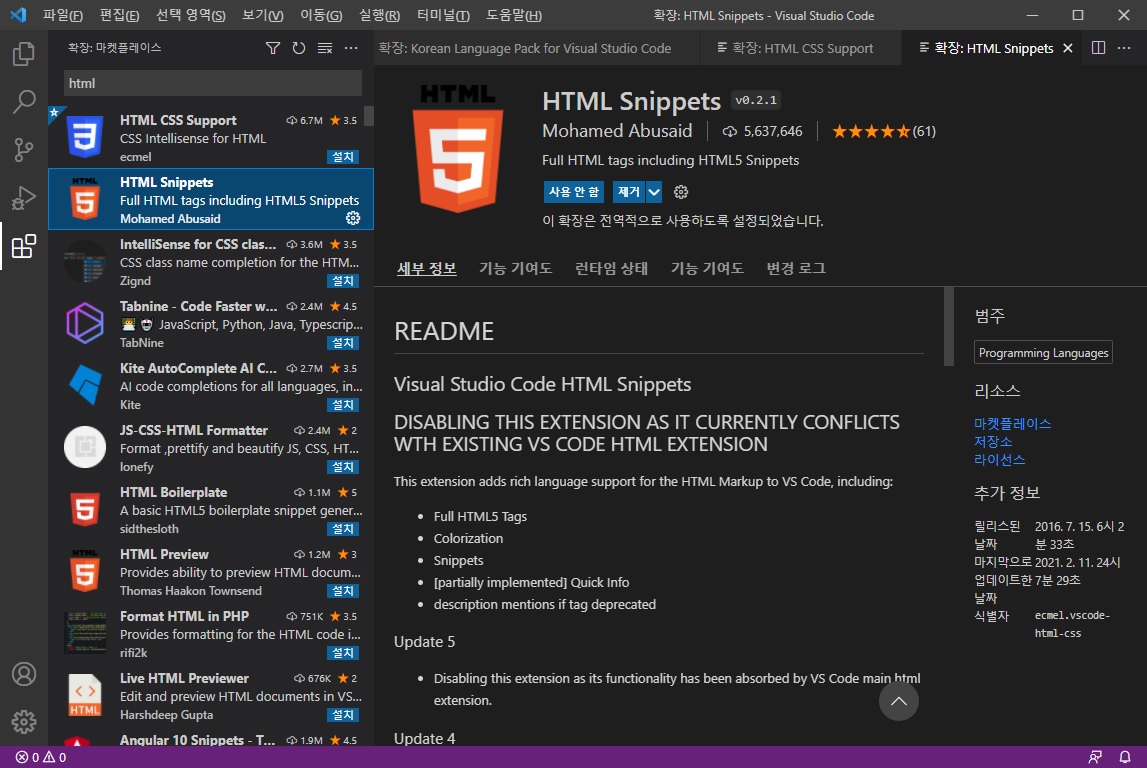
1) HTML Snippets (자동완성)
- 소스 자동 완성
HTML 완성 코드 !+Tab 완성된다.

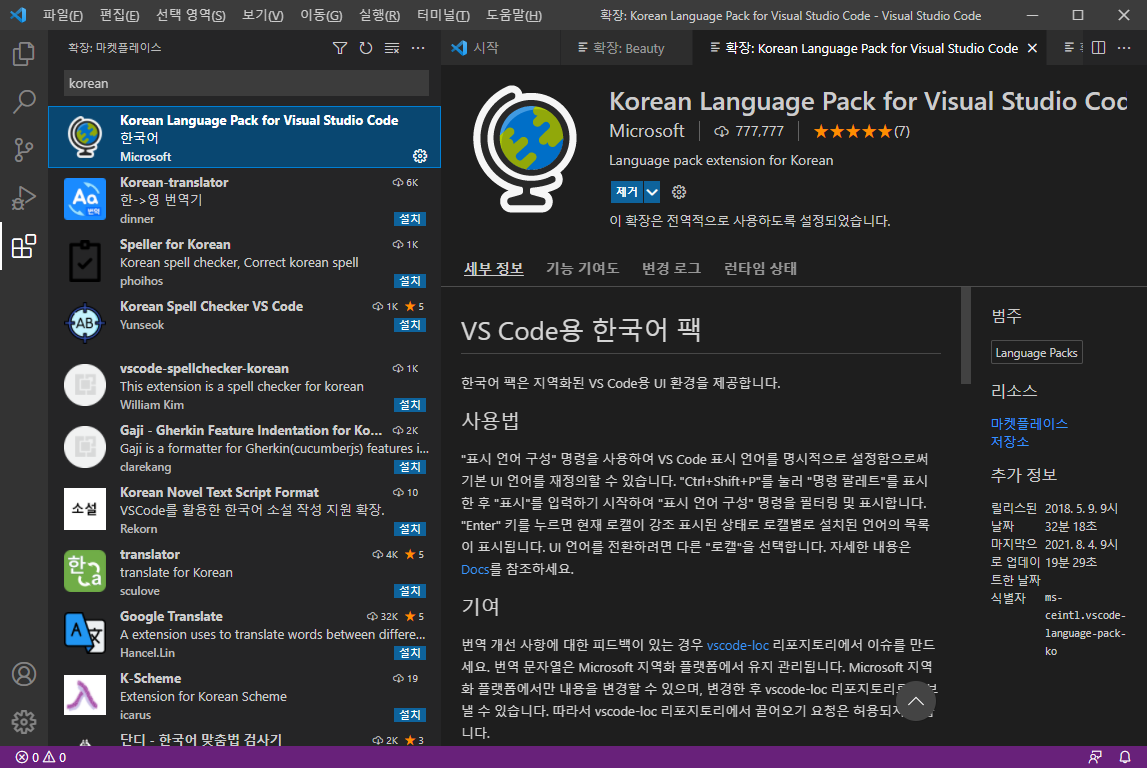
2) Korean Language Pack for Visual Studio Code (한국어 기능)
- 한국어로 변역하여 보여준다.

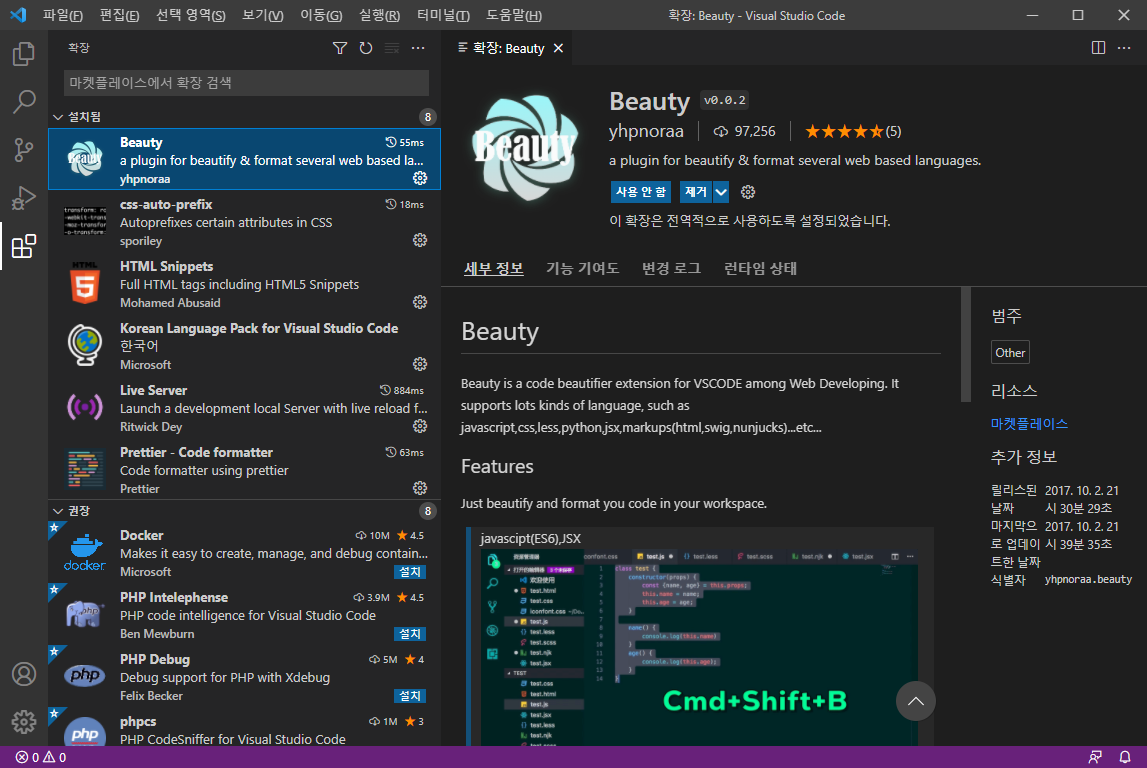
3) Beauty (자동정렬) Ctrl+Shift+B
- 소스를 이쁘게 자동정렬 해준다

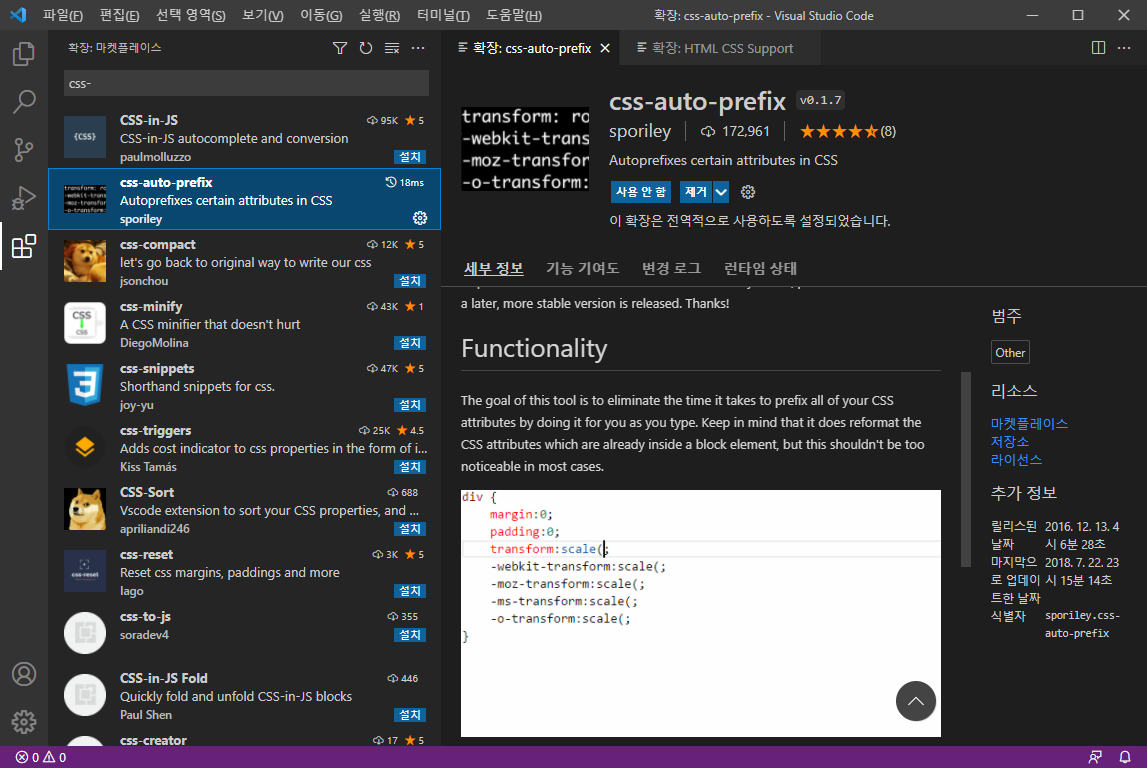
4) css-auto-prefix (CSS 프리픽스 자동 추가)
- postCSS를 사용한다면 필요 없는 기능이지만, 바닐라 CSS를 사용 중일 경우에는 CSS 호환성을 위해 벤더 프리픽스를 추가해주어야 한다. (하지만 주요 웹 브라우저의 최신 CSS 표준 지원이 빨라지고 있으며 웹 브라우저 시장에서 구글 크롬의 사용률이 크기 때문에 벤더 프리픽스의 필요성도 줄어들고 있다.)

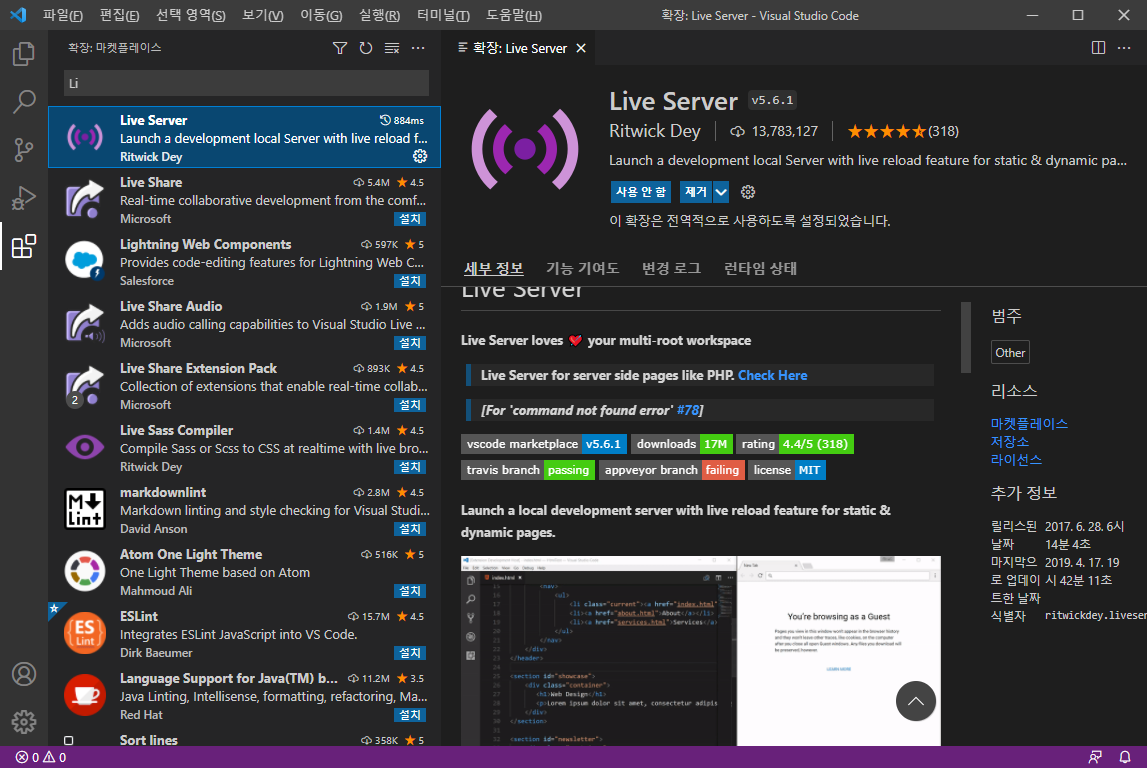
5) Livs Servier (Alt+L 을 눌렀다가 Alt+O )
- HTML소스등의 내용을 실시간으로 서버를 띄워 화면에 표시
- 설치 후 하단의 GoLive버튼 클릭

'HTML & CSS' 카테고리의 다른 글
| [CSS] 자주 사용하는 글자 스타일들 (0) | 2022.11.09 |
|---|---|
| HTML & CSS 기초 (0) | 2021.08.17 |
| Vscode 태그 자동 완성 방법 (0) | 2021.08.09 |
| 웹표준 이란? (0) | 2021.08.04 |




댓글