728x90
Vscode 자동 완성 방법
1) HTML5 기본 완성
단축키 : ! + tab

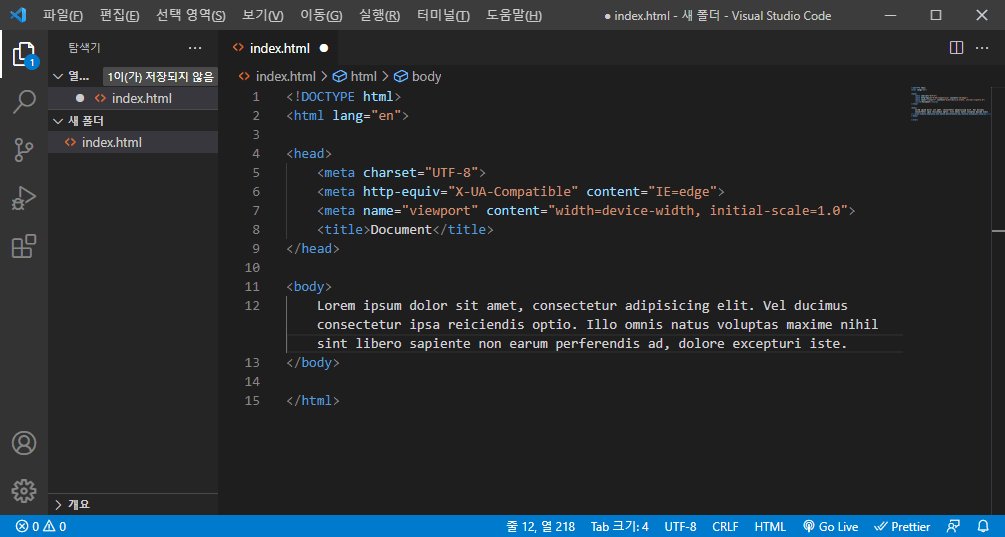
2) 더미 TEXT 넣기
Lorem + tab
예) Lorem100 + tab

3) 기본 태그
매타 : meta + tab
타이틀 : title + tab
링크 : link + tab
스타일 : style + tab
제목태그 : h1, h2, h3, h4, h5, h6 + tab
강조 태그 : strong, em + tab
블록 태그 : p + tab
인라인 태그 : span + tab
하이퍼링크 태그 : a + tab
이미지 태그 : img + tab
목록 태그 : ul, ol , li + tab
루비 주석 : ruby + tab
시간의 표현 : time + tab
특수문자
| 표현문자 | 문자표현 | 숫자표현 | 문자 설명 |
| 스페이스 | |   | 공란(스페이스) |
| & | & | & | 엠퍼샌드 (and) |
| < | < | < | 보다 작은 |
| = | - | = | 등호 |
| > | > | > | 보다 큰 |
| © | © | © | 저작권 표시 (Copyright) |
테이블 태그 : table
<thead>, <tbody>, <tfoot>
<table summary="00학교 00반 성적표">
<caption>성적표</caption>
<tr>
<th>이름</th>
<th>성적</th>
</tr>
<tr>
<td>AAA</td>
<td>A</td>
</tr>
<tr>
<td colspan="2">BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>C</td>
</tr>
</table>폼 태그 : form
<form method="POST" action="#" class="login_form">
<input type="text" name="userid" preholder="userid">
<input type="password" name="password" preholder="password">
<input type="submit" name="submit" value="LOGIN" class="login">
</form>
4) input 태그
See the Pen form 태그 by SEIN (@JHEcho) on CodePen.
5) Placehold 이미지 넣기
http://placehold.it/800x600/ff0000/ffffff?text=Sample photo
주소/사이즈/핵사코드/RGB/텍스트
<img src="http://placehold.it/800x600/ff0000/ffffff?text=Sample photo" alt="">
참고 사이트
https://www.w3schools.com/html/default.asp
HTML Tutorial
HTML Tutorial Easy Learning with HTML "Try it Yourself" With our "Try it Yourself" editor, you can edit the HTML code and view the result: Example
This is a Heading
This is
www.w3schools.com
'HTML & CSS' 카테고리의 다른 글
| [CSS] 자주 사용하는 글자 스타일들 (0) | 2022.11.09 |
|---|---|
| HTML & CSS 기초 (0) | 2021.08.17 |
| Vscode 설치 및 확장 플러그인 (0) | 2021.08.04 |
| 웹표준 이란? (0) | 2021.08.04 |




댓글